RiPro美化教程
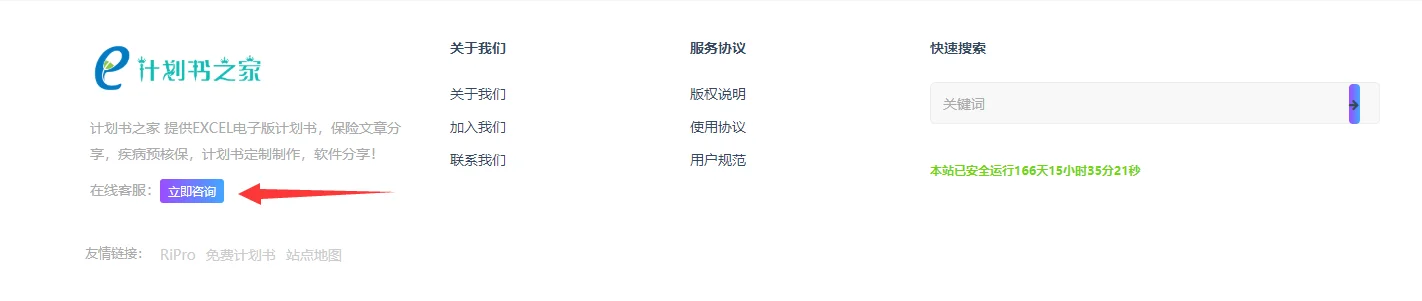
7、底部QQ样式
第一步diy.css 添加样式

/*qq*/
.footer-contact-qq {
display: inline-block;
padding: 6px 8px;
margin-top: 2px;
font-size: 12px;
color: #fff;
line-height: 1;
background: #42a7ff;
background-image: -webkit-gradient(linear, left top, right top, from(#9c4dff), to(#42a7ff));
background-image: -webkit-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: -o-linear-gradient(left, #9c4dff 0%, #42a7ff 100%);
background-image: linear-gradient(90deg, #9c4dff 0%, #42a7ff 100%);
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all 0.2s ease-out 0s;
-o-transition: all 0.2s ease-out 0s;
transition: all 0.2s ease-out 0s;
vertical-align: top;
}第二步:diy-footer.php

<p> 在线客服:<a class="footer-contact-qq" target="_blank" href="https://wpa.qq.com/msgrd?v=3&uin=76465961&site=qq&menu=yes"> 立即咨询</a></p>8、 其他按钮加渐变色
diy.css 添加
/*
按钮加彩
*/
.navbar .user-pbtn,.navbar .navbar-button, .off-canvas .canvas-close,.burger,.btn--block{
background-image: -webkit-linear-gradient(45deg,#f35626,#feab3a);
-webkit-animation: hue 6s infinite linear;
border: 0;
color: #34495e;
}
.burger:before, .burger:after {
background-color: #0056ff;
}
版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:子佩工作室https://zptheme.com/1321.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:子佩工作室https://zptheme.com/1321.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权

 赞助会员
赞助会员



评论(4)
价格上面 免费开通总监特权 那个添加教程分享下呗
您说的哪个?
这一个
小工具添加 你资源设置了价格就会显示的