RiPro美化教程
10、底部纯文本文章列表
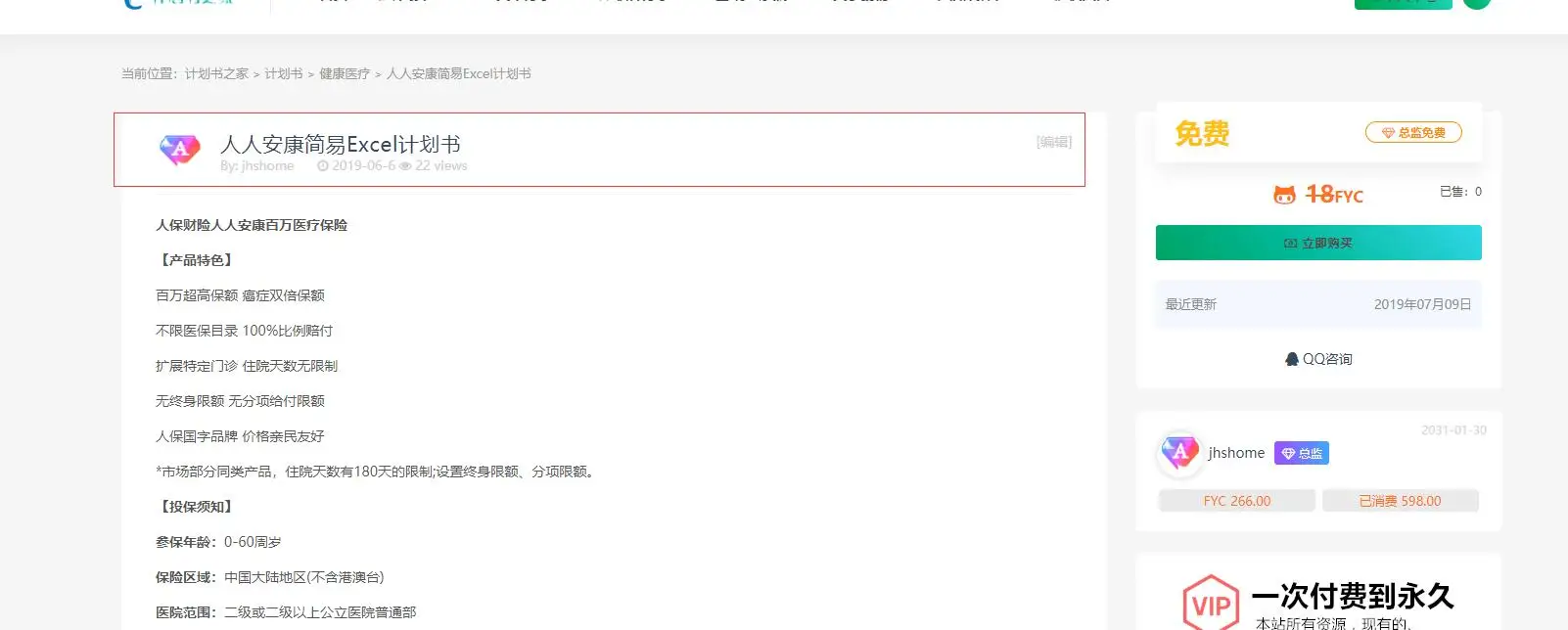
修改后的效果

/*底部纯文本文章列表*/
.sjblog-list {
height: 90px;
background: #333;
border-radius: 4px 4px 0 0;
padding: 24px;
margin: -20px -20px 22px -20px;
position: relative;
}
h4.sjblog-h4 {
margin-bottom: 0;
text-align: center;
color: #fff;
position: relative;
z-index: 1;
}
.sjblog-h4 a{
color: #fff;
}
span.sjblog-esc {
text-align: center;
line-height: 38px;
color: rgba(255, 255, 255, 0.6);
position: relative;
z-index: 1;
display: block;
}
.sjblog-cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #0000008c;
border-radius: 4px 4px 0 0;
z-index: 0;
}
.uposts .post-num.num-1 {
color: #F44336;
}
.uposts .post-num.num-2 {
color: #4CAF50;
}
.uposts .post-num.num-3 {
color: #FFC107;
}
.uposts .post-num.num-4 {
color: #00BCD4;
}
.uposts .post-num.num-5 {
color: #2196F3;
}
.uposts .post-num.num-6 {
color: #E91E63;
}
.uposts .post-num.num-7 {
color: #4196F3;
}
.uposts .post-num.num-8 {
color: #E21E63;
}
.uposts .hentry .post-num{
background-color: inherit;
}
11、文章标题优化

第一步diy.css 添加样式
/*文章标题优化*/
.sjblog-avatar {
width: 50px;
float: left;
}
.sjblog-avatar img {
float: left;
width: 50px;
border-radius: 50%;
margin-right: 20px;
}
.sjblog-tgroup{
padding-left: 66px;
padding-bottom: 20px;
border-bottom: 1px solid #f5f5f5;
margin-bottom: 20px;
}
.article-content .entry-header .entry-title{
padding-bottom:0;
margin-bottom: 0;
border-bottom: none;
}
.sjblog-name {
display: block;
font-size: 13px;
color: #cdcdcd;
}
.sjblog-name a{
color: #cdcdcd;
}
.sjblog-name a:hover{
color: #2756fc;
}
.sjblog-time {
margin-left: 20px;
}
第二步:打开wp-content/themes/ripro/parts,找到文件“single-header.php”编辑修改成以下代码:
<div class="cao_entry_header">
<div class="sjblog-avatar"> <?php echo get_avatar( get_the_author_meta( 'email' ), '96', null, get_the_author_meta( 'display_name' ) ); ?> </div>
<div class="sjblog-tgroup">
<?php edit_post_link('[编辑]'); ?>
<?php
if ( ! is_page() ) {
cao_entry_header( array( 'tag' => 'h1') );
} else {
cao_entry_header( array( 'tag' => 'h1', 'link' => false ) );
}
get_template_part( 'parts/entry-subheading' );
?>
<header class="entry-header">
<span class="sjblog-name">By: <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID', $author_id ) ) ); ?>"><?php the_author(); ?></a> <span class="sjblog-time"> <i class="fa fa-clock-o"></i> <?php echo the_time('Y-m-j'); ?></span> <span class="sjblog-views"> <?php echo '<i class="fa fa-eye"></i> '._get_post_views();?> </span> views</span>
</div>
</div>
版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:子佩工作室https://zptheme.com/1321.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:子佩工作室https://zptheme.com/1321.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权

 赞助会员
赞助会员






评论(4)
这一个
小工具添加 你资源设置了价格就会显示的
价格上面 免费开通总监特权 那个添加教程分享下呗
您说的哪个?